
This morning, I made a quick Google Analytics research about the importance of page speed for SEO.
Below, I posted the basic data about this interesting project. 👇
E-commerce store
Hydraulics Products Online Store

The main features of the online store:
Migration from Volusion to CS-Cart
2,000 categories
More than 20,000 products
Instant store search — less than 3ms
A very fast-loading website
Simple and user-friendly web design

Basil Sabbah
Thanks a lot for the effort. Guys, thank you so much! It’s been a long journey but I like how it looks
Today I want to examine what has changed in SEO after our website performance optimization, how fast website loads impact the user experience and search engine ranking, and I want to show you the importance of page speed for SEO.
Understanding Page Speed

What is Page Speed?
Page speed refers to how fast the content on any given website page loads.
What happens if you fail Core Web Vitals?
The Core Web Vitals are a ranking signal, which means that your site may rank lower in Google if it doesn't pass the Core Web Vitals assessment.
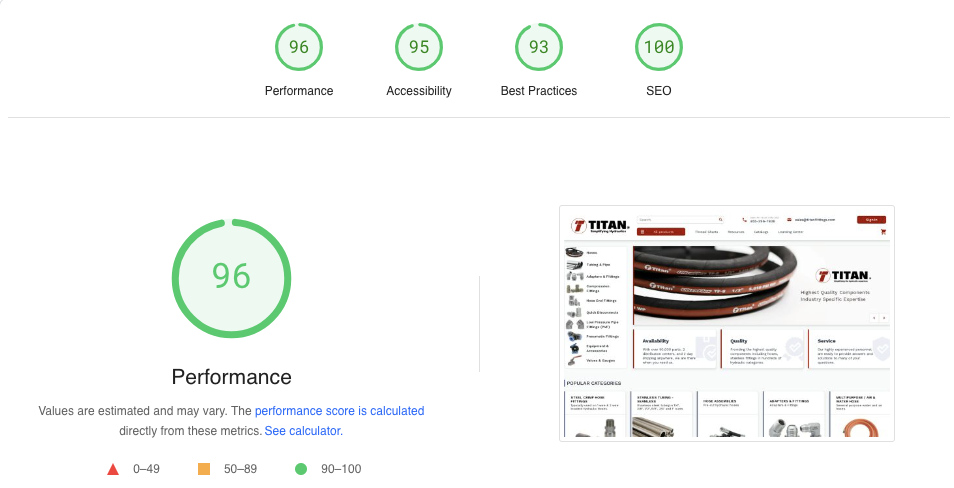
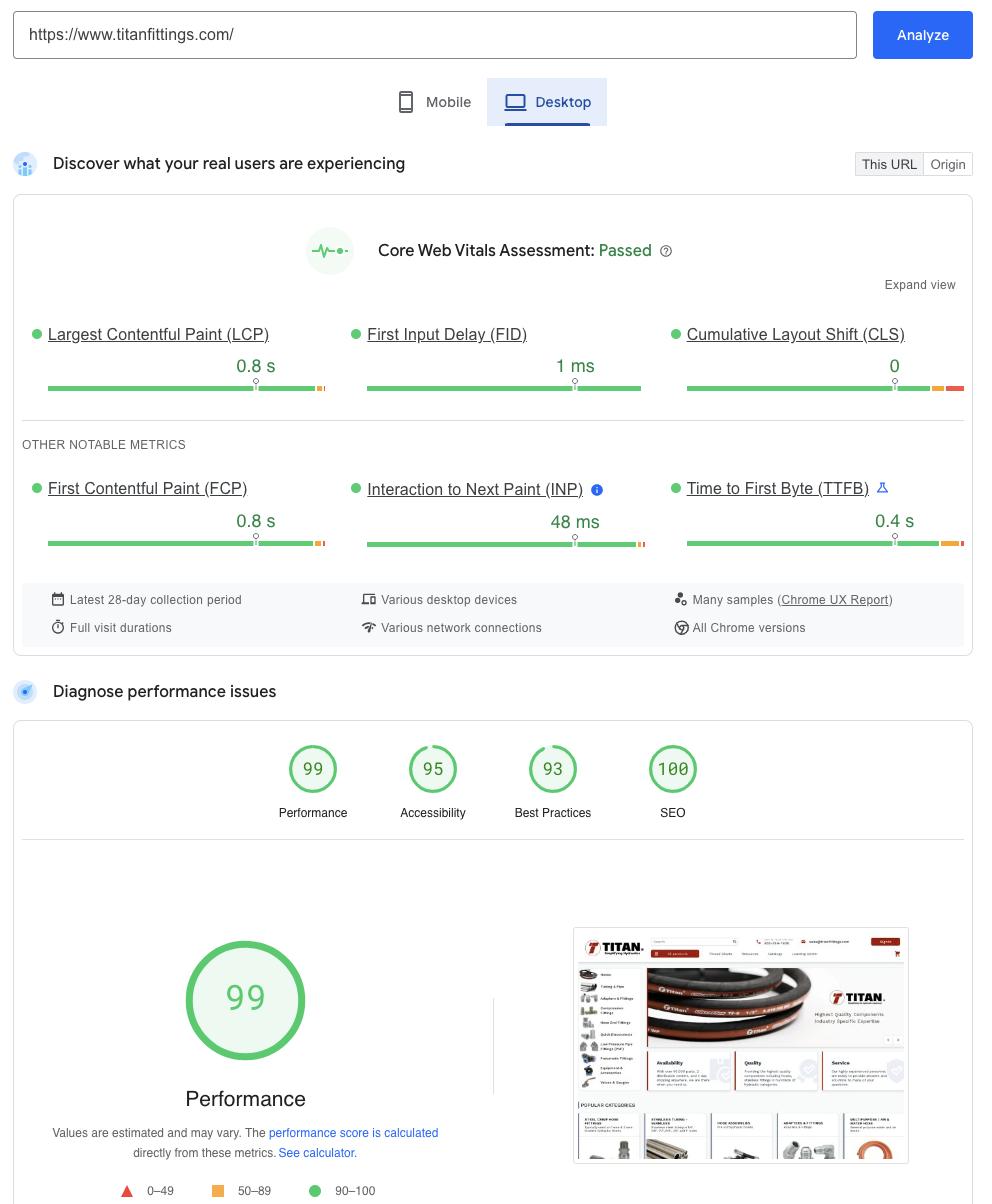
What is a good page speed score?
90 or above
A score of 90 or above is considered good. 50 to 89 is a score that needs improvement, and below 50 is considered poor.
How do you analyze page speed?
Page speed can be described in either "page load time" (the time it takes to fully display the content on a specific page) or "time to first byte" (how long it takes for your browser to receive the first byte of information from the webserver).
Why is Page Speed Important for SEO?
The relationship between page speed and SEO is symbiotic.
Search engines prioritize the user experience, and fast-loading pages contribute to a positive user experience.
Consequently, search algorithms favor websites with faster loading times, leading to higher rankings in search engine results pages (SERPs).
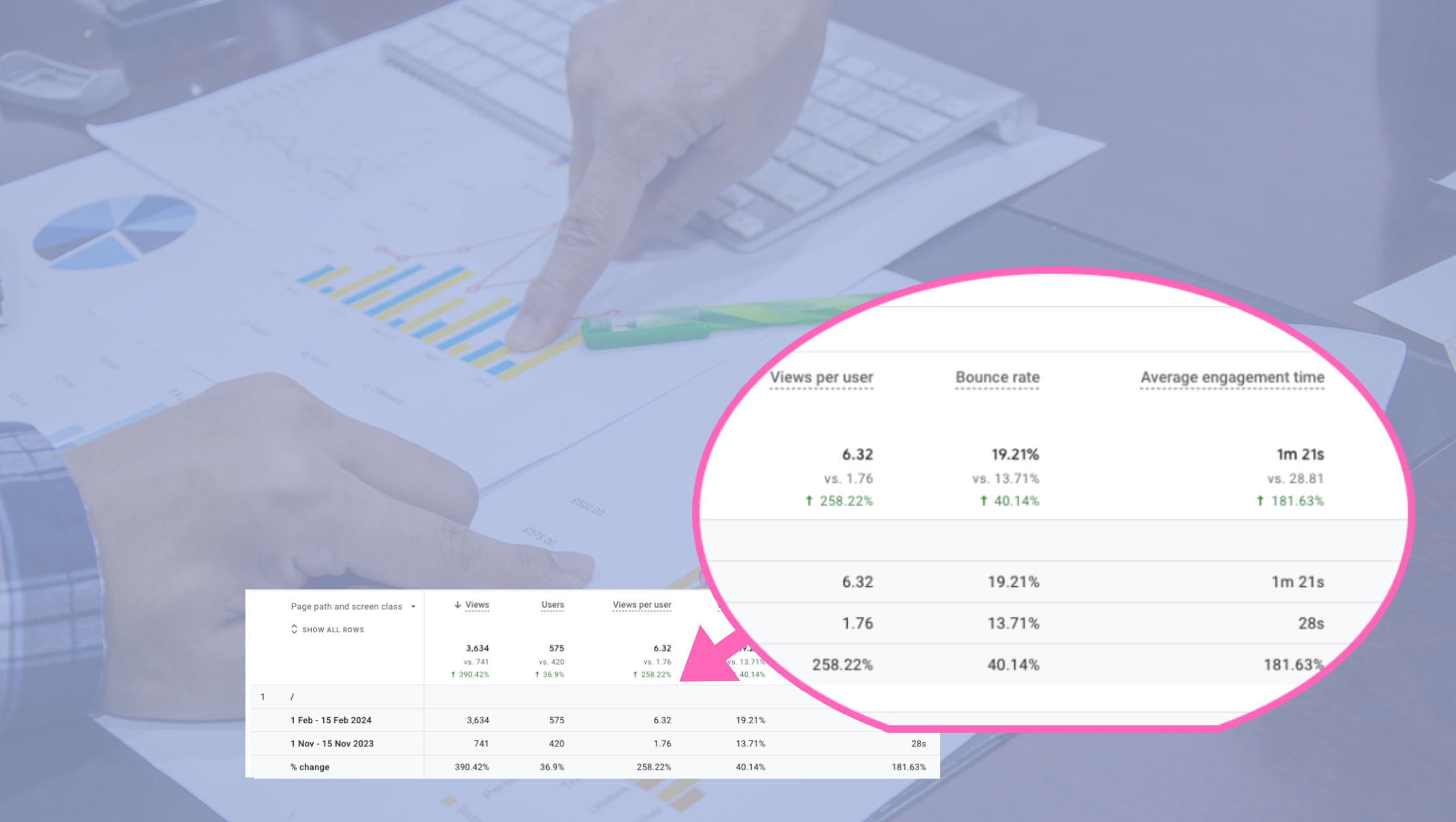
Additionally, page speed influences various SEO metrics, including:
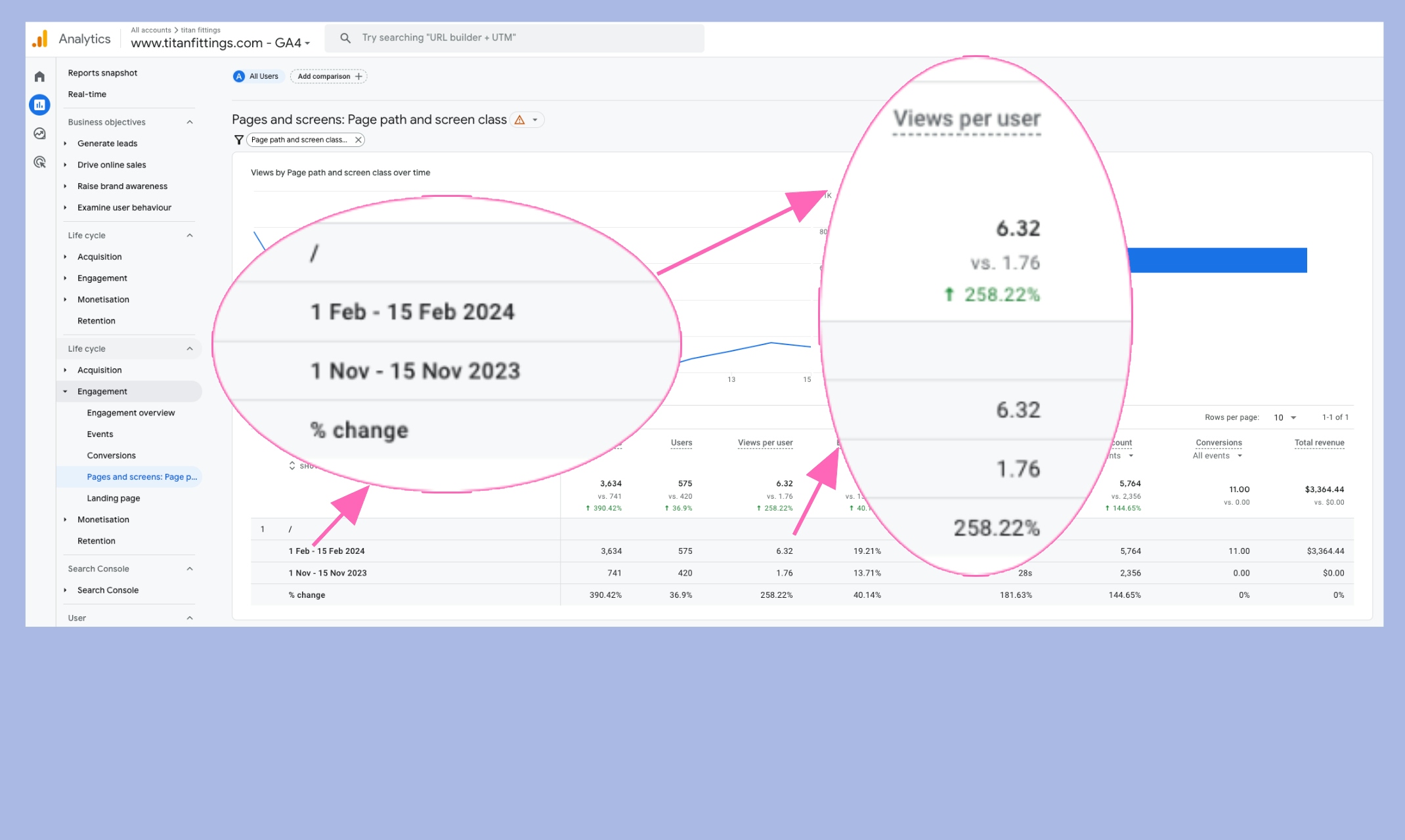
views per user,
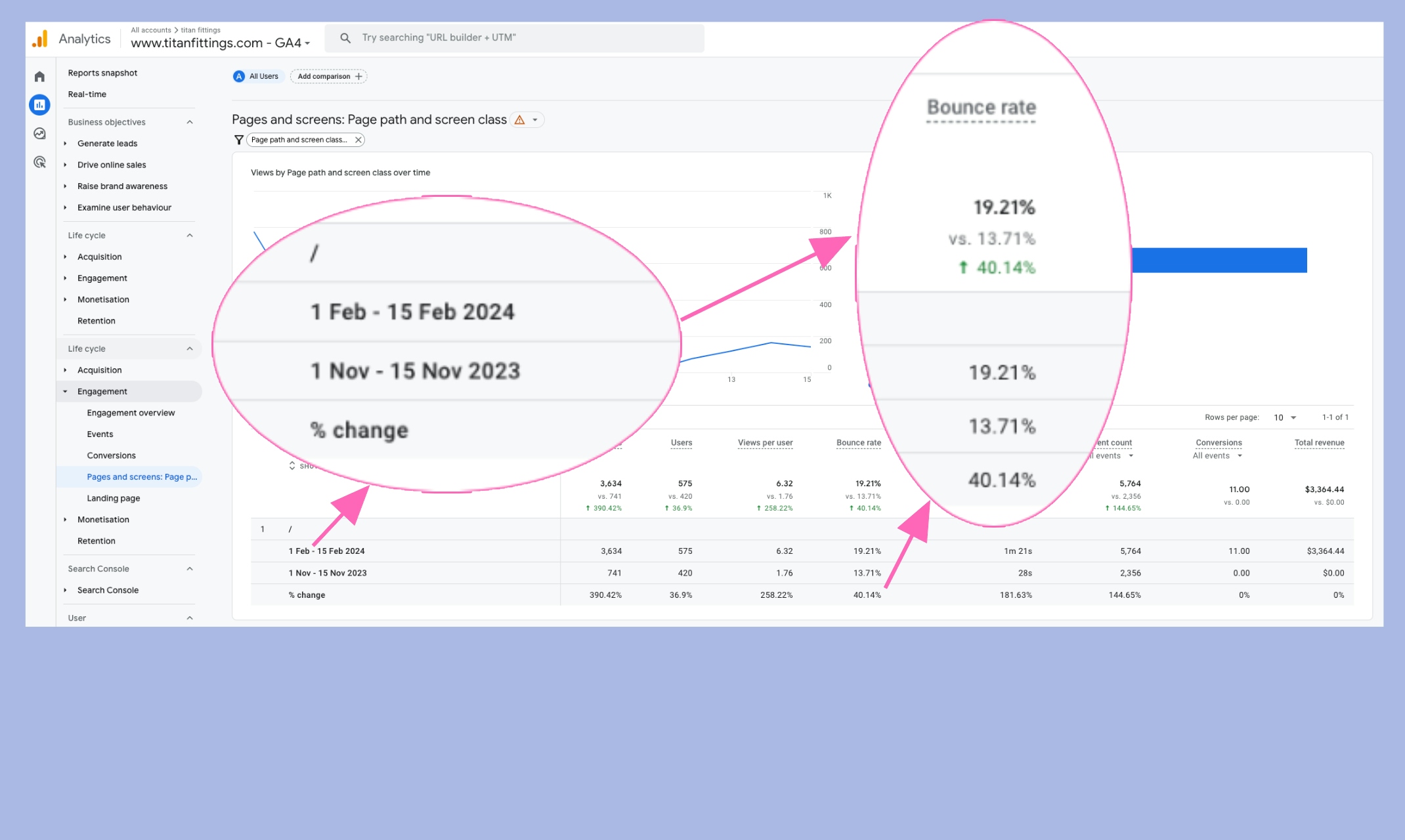
bounce rate,
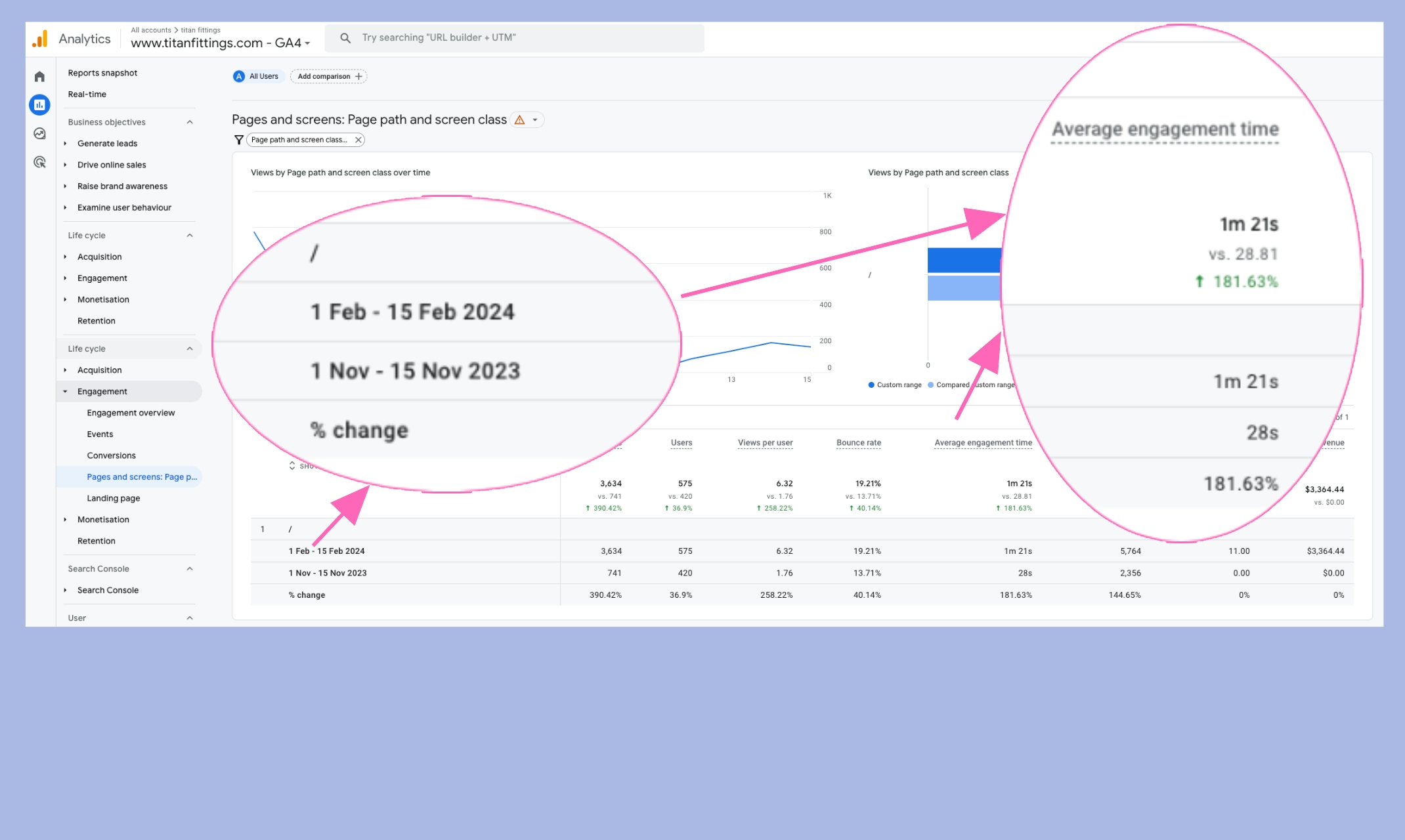
dwell time (=average engagement time in GA4),
mobile-friendliness
All of these metrics impact your website's performance.

Start our brief SEO research on TitanFittings
As you understand, the user experience is paramount in today's digital landscape. A website's speed directly affects how users perceive and interact with it.
Let's examine how speed affects after our changes on the project's website.
We took two periods:
Old and slow website
November, 1 - November, 15 2023
Updated and fast website
February, 1 - February, 15 2024
There is some explanation for why we took these periods.
There was an old website in November. We measured the data for this period.
In January 2024, our developers moved the website to a new website variant with new URLs, so it has 301 redirects!
In February 2024, Google finished indexing all new URLs, and it was time to check the results.
What will we check on the old slow website and on the new fast website variant?
views per users,
bounce rate,
dwell time ( =average engagement time in GA4),
mobile-friendliness,
website organic traffic,
organic keyword positions (due to ahrefs service).
Pay attention to the fact that we will check data only for the home page of the website, as only the homepage kept its URL. All other URLs were changed, and the data will not be honest.
Before and after page speed optimization
Let's examine how speed affects the Google Analytics (GA 4) metrics after our changes on the project's website.
We took two periods:
November, 1 - November, 15 2023 (before our changes)
February, 1 - February, 15 2024 (after page speed optimization)
Data for the home page/organic search only.
Mobile-Friendly Optimization
Search engines like Google prioritize mobile-friendly websites in their rankings, meaning that an e-commerce site that isn't optimized for mobile may also suffer in terms of visibility and organic traffic.
Here are a few traits we often see in sites that have been built with mobile in mind:
Sites are quick to load
Sites have less text
There are fewer moving parts
There are fewer pop-ups
There are fewer text boxes to fill out
Menus are simplified drop-downs.
Contact information is strongly featured
Store hours are large and in charge
Calls-to-actionare prominent
Buttons are large and easily targeted

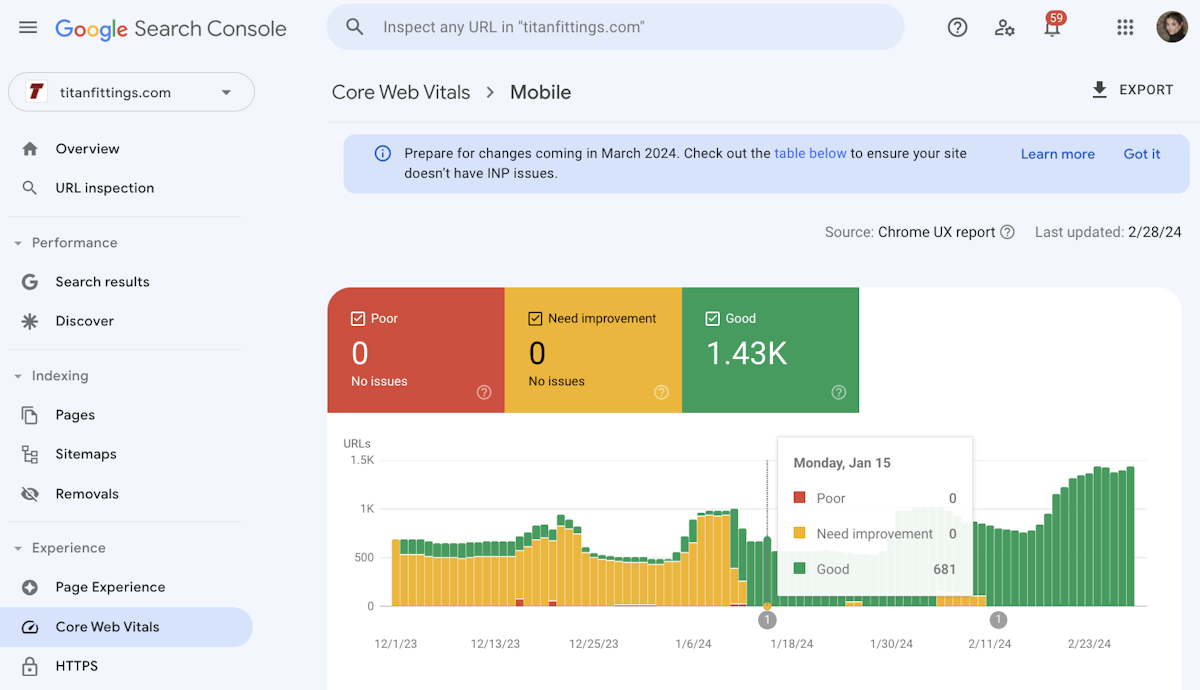
Core Web Vitals for Mobiles in Search Console improved
I noticed that after our web developers improved the page loading speed, the number of URLs that provide a good page experience on mobiles increased to 100%.

Strategies for Improving Page Speed
Optimizing page speed requires a multi-faceted approach that addresses various aspects of website performance. Here are some effective strategies to enhance your website's speed and improve SEO:
1. Minimize HTTP Requests
Reducing the number of HTTP requests required to load a page can significantly improve its speed. Combine CSS and JavaScript files, optimize images, and utilize browser caching to streamline the loading process.
2. Enable Compression
Compressing files, such as CSS, JavaScript, and HTML, reduces their size, resulting in faster loading times. Gzip compression, for example, can dramatically decrease file sizes without compromising quality.
3. Optimize Images
Large, unoptimized images can significantly slow down a website. Use image compression tools to reduce file sizes without sacrificing quality. Additionally, implement responsive images to ensure optimal performance across various devices.
4. Leverage Browser Caching
Browser caching allows browsers to store static files locally, reducing the need to re-download them each time a user visits your website. By specifying caching directives in your server's configuration, you can improve page speed and user experience.
5. Minify CSS, JavaScript, and HTML
Minification involves removing unnecessary characters and whitespace from code files, resulting in smaller file sizes and faster loading times. Utilize minification tools or plugins to optimize your CSS, JavaScript, and HTML code effortlessly.
Best Frequently Asked Questions (FAQs)
Faster-loading pages tend to rank higher in search engine results pages (SERPs) as they provide a better user experience and meet the criteria set by search algorithms.
While there's no definitive answer, aiming for a page load time of three seconds or less is generally considered optimal for SEO and user experience.
Yes, slow page speed can lead to higher bounce rates and lower conversion rates as users are more likely to abandon a website that takes too long to load.
It's advisable to monitor your website's page speed regularly, preferably once a month, to identify any performance issues and implement necessary optimizations.
No, page speed optimization is essential for both desktop and mobile users, as mobile traffic continues to grow and users expect fast-loading websites regardless of the device they're using.
Yes, there are several tools available, such as Google's PageSpeed Insights, GTmetrix, and Pingdom, that can analyze your website's performance and provide recommendations for improvement.
In conclusion, the importance of page speed for SEO cannot be overstated. By prioritizing website performance and optimizing page speed, you can enhance user experience, increase engagement, and improve search engine rankings. Implementing the strategies outlined in this article will not only boost your website's speed but also contribute to its overall success in the competitive online landscape.
Want to increase website speed?Contact Alt-team developers
Leave your comment
Your feedback is very important to us. Share your thoughts on what you read, or tell your own story.
Rating
Readers also enjoyed

In the ever-evolving world of web development, Jamstack has emerged as a revolutionary approach that combines the power of JavaScript, APIs, and pre-rendered Markup to deliver fast, secure, and scalable websites. With its increasing popularity, it's essential to explore the impact of Jamstack on search engine optimization (SEO) and understand how it can enhance the visibility of your website. In this article, we'll delve into the intricacies of Jamstack SEO, its benefits, drawbacks, and provide 10 actionable tips to build an SEO-friendly Jamstack website.
June 22nd, 2023

Having a strong online presence is crucial for the success of any business or website nowadays. Search engine optimization (SEO) plays a pivotal role in driving organic traffic to websites, and Next.js, a powerful framework built on top of React, has gained significant popularity among developers. In this article, we will explore the benefits of Next.js for SEO, discuss how to manage SEO in Next.js, compare Next.js and React's SEO capabilities, explain the concept of SEO and technical SEO, emphasize the importance of SEO, and provide ten valuable tips for building an SEO-friendly JAMstack website.
June 23rd, 2023

By incorporating Astro JS into your website, you unlock a myriad of SEO benefits that propel your online presence to new heights. With optimized loading speeds and streamlined code structure, Astro JS ensures that your website ranks higher in search engine results, attracting more organic traffic and boosting visibility. Its advanced schema markup features further enhance your listings, making them more enticing to users and increasing click-through rates. With Astro JS as your SEO ally, you pave the way for sustained growth and success in the competitive digital landscape.
March 28th, 2024
Contact Us
Our email is manager@alt-team.com
Please, do not hesitate to contact us via e-mail or use the form below if you need a quote for your E-commerce project or have any questions about our products or services. We will be glad to answer you in a short time.