
What is Vercel?
by Irina KedyarovaJuly 11th, 2023
What is Vercel?
What do you use Vercel for?
Why use Vercel for deployment?
Is Netlify better than Vercel?
Scroll down to read all the article.
What is Vercel?
Vercel is the platform for frontend developers, providing the speed and reliability innovators need to create at the moment of inspiration. It is a cloud platform that offers a powerful combination of static site hosting, serverless functions, and server-side rendering. It allows developers to build and deploy websites and applications with ease, enabling them to focus on creating exceptional user experiences.
In this article, we will explore the features, benefits, and use cases of Vercel, and why it has gained popularity among developers worldwide.
Is Vercel Free?
The Vercel's Hobby plan is free
It is designed for personal projects, developers, and small-scale applications. It is available for free and offers a generous set of features for individual users, including: Deploy from CLI or personal Git integrations.

How many projects can you have on Vercel for free?
There are no hard limits at this point. You can also import as many GitHub projects as you want. However, given a single repository, you can only create 3 Vercel projects with it in your personal account.
Can I use Vercel free plan (Hobby) for commercial use?
Hobby accounts are restricted to non-commercial personal use only. All commercial usage of the platform requires either a Pro or Enterprise plan.
The features of Vercel Pro Plan
Pro Plan costs $20.00 per user per month.
Some of the key features of the Vercel Pro Plan include advanced deployment controls, custom domains, high-performance global content delivery, serverless functions, and increased collaboration tools.
This plan is ideal for professional developers and businesses looking for a robust and scalable platform to host and optimize their web projects.
What are the benefits of Vercel enterprise?
The Enterprise plan is tailored for large organizations and enterprises requiring custom options, advanced security, and dedicated support. It includes all features of the Pro plan, with custom limits for Edge Functions, Edge Middleware, Serverless Function Execution, Build Execution, and Image Optimization.
Key features of Vercel Enterprise Plan
Performance.
Security.
Observability and reporting
Scalability and customizability
Administration and support.
A brief summary of Vercel pricing
As you see, each plan is designed to meet the needs of different types of users, from personal projects to large enterprises. The Hobby plan is free and includes base features, while the Pro and Enterprise plans offer enhanced features and resources.
However, pricing and plans may change over time, so it's advisable to visit the Vercel website or contact their support team to get the most up-to-date information on their pricing and current offerings
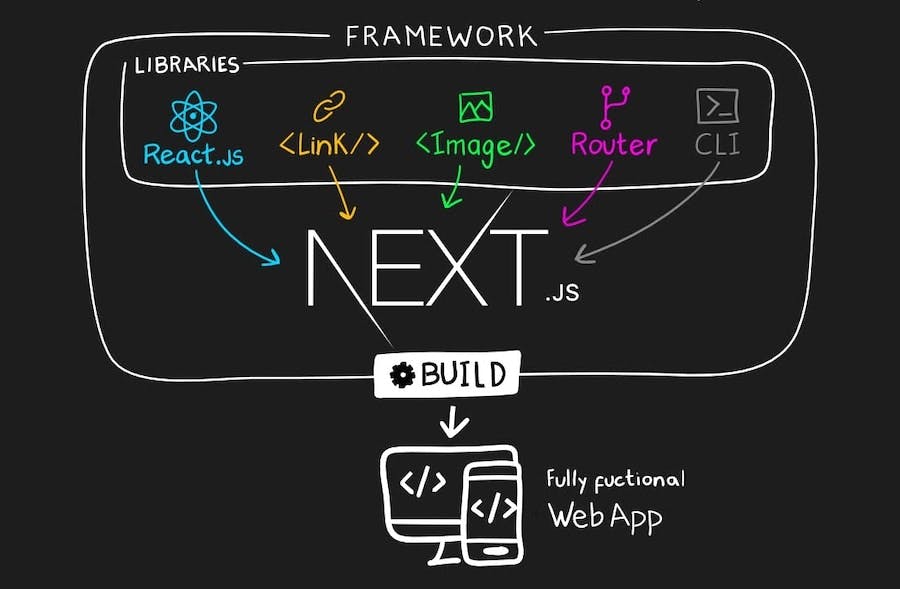
Is Vercel built with Nextjs?
Vercel is closely associated with Next.js. In fact, Next.js was created by the team behind Vercel (formerly ZEIT).
Next.js is a popular open-source framework for building React applications, and Vercel provides seamless integration and hosting for Next.js projects. Vercel's platform is optimized to work exceptionally well with Next.js, offering features like automatic deployments, serverless functions, server-side rendering, and more.
Together, Vercel and Next.js provide a powerful combination for building and deploying fast and scalable web applications.

What do you use Vercel for?
Vercel is primarily used by developers and development teams for deploying and hosting websites and web applications.
Some common use cases for Vercel
Static websites:
Vercel simplifies the deployment process for static websites, offering global hosting with fast content delivery through its edge network.
Serverless functions:
Vercel allows developers to create and deploy serverless functions, enabling the execution of custom logic and backend operations without the need for managing servers.
Single-page applications (SPAs):
Vercel's global CDN and caching capabilities optimize the delivery of SPAs, resulting in fast loading times and a smooth user experience.
Vercel's support for serverless functions and server-side rendering makes it a suitable choice for building high-performance e-commerce websites that require dynamic functionality.
Documentation sites:
Vercel's ability to generate and host static documentation sites makes it convenient for developers to showcase their APIs, libraries, and project documentation.
Vercel's flexibility and features make it suitable for a wide range of web development projects.
Is Vercel a server?
Vercel is not a server itself. Rather, it is a cloud platform that provides hosting and deployment services for websites and web applications. Vercel utilizes serverless architecture and leverages a global network of servers to optimize the performance and scalability of the hosted projects. It simplifies the deployment process and abstracts away the complexities of managing servers, allowing developers to focus on building their applications. So, while Vercel utilizes servers in its infrastructure, it is not a server in itself.
Is Vercel full stack?
Vercel is primarily focused on the front-end aspects of web development, providing hosting, deployment, and optimization services for static websites and web applications. It excels in handling static content, serverless functions, and server-side rendering. However, Vercel does not provide the same level of support for back-end functionality that a traditional full-stack platform or framework might offer.
That said, Vercel can work in conjunction with back-end services and APIs to create full-stack applications. It seamlessly integrates with various back-end technologies, allowing developers to connect their front-end projects hosted on Vercel with their preferred back-end solutions.
So, while Vercel is not a full-stack platform on its own, it can be part of a full-stack architecture when combined with appropriate back-end technologies.
Is Vercel using AWS?
Vercel does utilize Amazon Web Services (AWS) for its infrastructure. Vercel leverages various AWS services, such as AWS Lambda for serverless functions, Amazon CloudFront for content delivery, and other components, to ensure the scalability and reliability of its hosting platform. AWS provides the underlying infrastructure and services that power Vercel's cloud platform, enabling it to deliver fast and scalable deployments for websites and web applications.
Why use Vercel for deployment?
Reasons why developers choose to use Vercel for deployment:
Ease of use:
Vercel offers a streamlined and intuitive deployment process. With its seamless integration with popular version control systems like Git, developers can easily connect their repositories and trigger automatic deployments with every code change.
Performance optimization:
Vercel prioritizes performance and provides a global content delivery network (CDN) that ensures fast and reliable content delivery to users worldwide. It optimizes static assets, utilizes edge caching, and supports server-side rendering, resulting in improved loading times and a better user experience.
Serverless functions:
Vercel seamlessly integrates with serverless functions, allowing developers to create and deploy server-side logic without the need to manage servers. This enables the development of dynamic functionality and APIs that can scale automatically based on demand.
Server-side rendering:
Vercel supports server-side rendering (SSR), particularly with frameworks like Next.js. SSR enables the pre-rendering of pages on the server, resulting in faster initial page loads, improved search engine optimization (SEO), and better performance for dynamic content.
Collaboration and team workflows:
Vercel provides collaborative features such as deployment previews and granular access controls. Multiple team members can work on the same project simultaneously, facilitating efficient collaboration and enabling seamless teamwork.
Scalability:
Vercel's infrastructure is designed to scale automatically based on demand. It can handle high traffic without manual intervention, allowing applications to scale effortlessly as they grow.
Developer experience:
Vercel prioritizes the developer experience, providing an intuitive user interface, command-line tools, and seamless integrations with popular frameworks like Next.js. This enhances productivity, simplifies the deployment workflow, and allows developers to focus on building exceptional web projects.
Overall, Vercel offers a powerful combination of ease of use, performance optimization, scalability, and collaboration features, making it a preferred choice for developers looking for efficient and reliable deployment solutions for their websites and web applications.
Is Netlify better than Vercel?

The choice between Netlify and Vercel ultimately depends on your specific needs and preferences. Here are some considerations:
Ease of use:
Both Netlify and Vercel provide user-friendly interfaces and seamless integrations with popular version control systems. They aim to simplify the deployment process.
Performance and scalability:
Both platforms prioritize performance and offer global content delivery networks (CDNs) to optimize content delivery. They handle caching, asset optimization, and scaling to ensure fast and reliable experiences for users.
Serverless functions:
Vercel has a strong focus on serverless functions, allowing developers to create and deploy server-side logic with ease. Netlify also supports serverless functions, but Vercel may provide more extensive and integrated capabilities in this regard.
Server-side rendering (SSR):
Both platforms support server-side rendering, with Netlify offering solutions like prerendering and Vercel providing robust support for server-side rendering with frameworks like Next.js. If SSR is a critical requirement for your project, you may want to evaluate the specific features and capabilities offered by each platform.
Community and ecosystem:
Netlify and Vercel have vibrant developer communities and ecosystems. They offer extensive documentation, resources, and community support, making it easier to find help and resources when needed.
It's essential to evaluate your project's specific requirements, such as the frameworks and tools you're using, the need for serverless functions or SSR, and the scalability demands. Additionally, consider trying out both platforms and assessing their ease of use, performance, and integration with your development workflow to determine which one better aligns with your needs.
Best Frequently Asked Questions (FAQs)
Vercel is a powerful cloud platform that simplifies the deployment process and delivers exceptional performance for websites and applications. With its focus on static site hosting, serverless functions, and server-side rendering, Vercel enables developers to create fast, scalable, and dynamic projects. By leveraging Vercel's features and benefits, developers can enhance the user experience and streamline their development workflows.
Comments
Vercel has been a game-changer for our team. The deployment process is incredibly smooth, and the performance optimizations have made a noticeable difference in our website's loading speed. The integration with Git and automatic deployments make it a breeze to keep our site up to date. The support for serverless functions is a fantastic feature that has allowed us to add dynamic functionality without the need for managing servers. Overall, Vercel has significantly improved our development workflow and the user experience of our website.
John D.
Leave your comment
Your feedback is very important to us. Share your thoughts on what you read, or tell your own story.
Rating