
Our team has created:
We build WebApp for your business aims

React PWA
Check out how React PWA (JAMstack) is able to assist the online business in achieving the greatest performance with minimal construction expenses and excellent scalability.
What is PWA?
PWA stands for Progressive Web Application, which is a type of web application that combines the best features of both websites and mobile apps.
PWAs are designed to provide users with an app-like experience while still being accessible through a web browser.
Pluses of PWA:
Offline Availability: One of the key benefits of PWA is that it allows users to access the app even when they are offline. This is possible because PWAs use service workers to cache the app's resources, so users can still access the app's content and functionality even without an internet connection.
Cross-platform Compatibility: PWAs can run on any device that supports a modern web browser, regardless of the operating system. This makes PWAs a cost-effective solution for businesses that want to reach a wide range of users without having to develop native apps for each platform.
Fast Load Times: PWAs are designed to load quickly, which is crucial for providing a good user experience. Because PWAs use service workers to cache the app's resources, the app can load instantly, even on slow or unreliable network connections.
App-like Experience: PWAs provide users with an app-like experience, with features like push notifications, home screen icons, and full-screen mode. This can help improve user engagement and retention, as users are more likely to interact with an app that feels like a native app.
Minuses of PWA:
Limited Access to Device Features: PWAs have limited access to device features, such as the camera, accelerometer, and other sensors. This means that PWAs may not be suitable for apps that require advanced hardware features or functionality.
Limited Browser Support: While most modern web browsers support PWAs, older browsers may not support all of the features of a PWA. This can limit the reach of the app to users who have access to modern browsers.
App Store Visibility: Because PWAs are not listed on app stores, they may be harder to discover for users who are not familiar with the app. This can make it more challenging to acquire new users and grow the app's user base.
Limited Monetization Options: PWAs have limited monetization options compared to native apps. For example, PWAs cannot be sold on app stores, and may not support in-app purchases or subscriptions. This can make it more challenging for businesses to monetize their apps and generate revenue.
Here are some examples of progressive web applications:
American PWAs:
Starbucks: A PWA that allows users to order their favorite drinks and food items online, pay for their orders, and find nearby Starbucks locations.
Uber: A PWA that lets users book rides, track their driver's location, and make payments for their trips.
Trivago: A PWA that helps users find and compare hotel prices from different booking sites, and allows them to book their preferred hotel directly from the app.
European famous PWAs:
AliExpress: An e-commerce platform that has a PWA version, allowing users to shop for a wide range of products from various sellers around the world.
Just Eat: A food delivery PWA that operates in several European countries, allowing users to order food from nearby restaurants and track the status of their order in real-time.
Deezer: A music streaming PWA that operates in several European countries, allowing users to listen to a vast library of songs, create playlists, and discover new artists and genres.
Popular Asian PWAs:
WeChat: A popular messaging and social media app in China that has a PWA version, allowing users to stay connected with their friends and family, and access a wide range of services, such as mobile payments, e-commerce, and more.
Lazada: An e-commerce platform that operates in several Southeast Asian countries, allowing users to shop for a wide range of products, such as electronics, fashion, home appliances, and more.
PWA

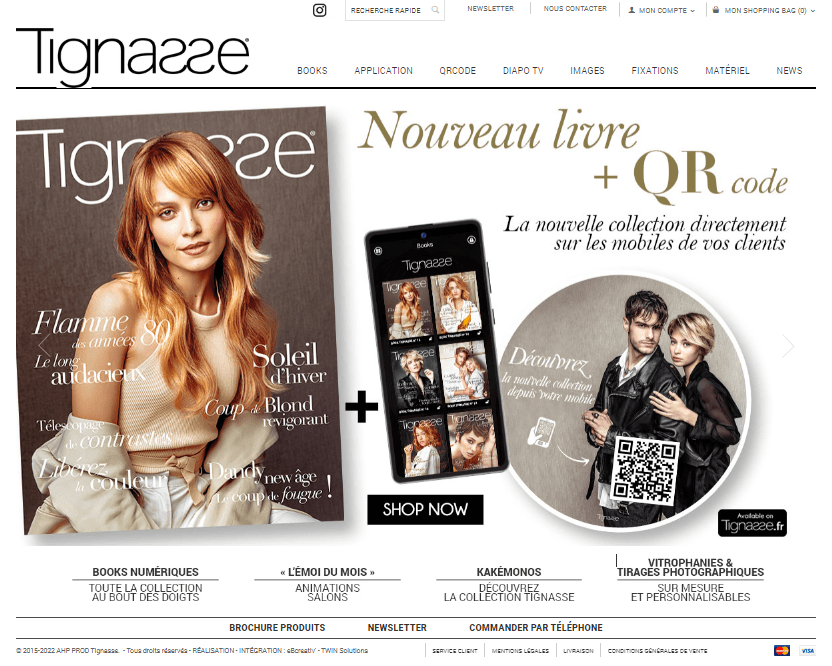
Tignasse is a magazine that sells fashion photos. Clients of hairstyling saloons and fashion studios are the magazine's target audience. With the help of photos, the studio's clients choose the fashion look.
We did:
François Jeannin
They took the complete requirement of how I wanted it to look like and how the payment will get process everything. The design they shared was great and it was working perfectly fine.
Our technology stack for Web App Development process:
PWA Stack
The prime reasons to build webapps for the business:
Main distinguish features: Web application
Summary
It’s better to start your business with website development.
It’s cheaper. It can help you promote your online business’ ranking on Google.
If you have a website that's built with JamStack architecture, it’s easier and cheaper to develop a PWA for your website in the future. It will be your second step in scaling your business.
Read more about JamStack

We are a well-coordinated team of specialists
Contact Us
Our email is manager@alt-team.com
Please, do not hesitate to contact us via e-mail or use the form below if you need a quote for your E-commerce project or have any questions about our products or services. We will be glad to answer you in a short time.