
Responsive design. "One site fits all devices" trend
Elena TikhonovaSeptember 22nd, 2013
Do you have a mobile device? I bet "Yes". Do you browse the Internet via a smartphone or a tablet? All but one will say "Yes" again.
The number of mobile internet users and mobile shoppers grows from year to year, that's why the responsive web design becomes a must-have solution for website owners, especially for those who sell products or services online.
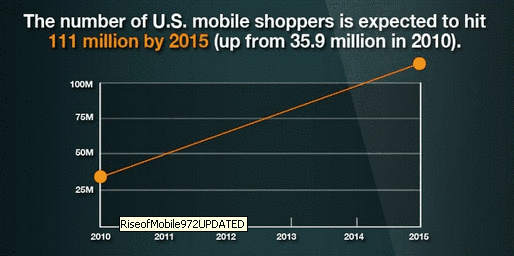
Let's check the prognosis published by a popular news blog Mashable:

With the responsive web design, you won't lose your mobile customers because your website will look good on all devices. Read on.
What is a responsive design?
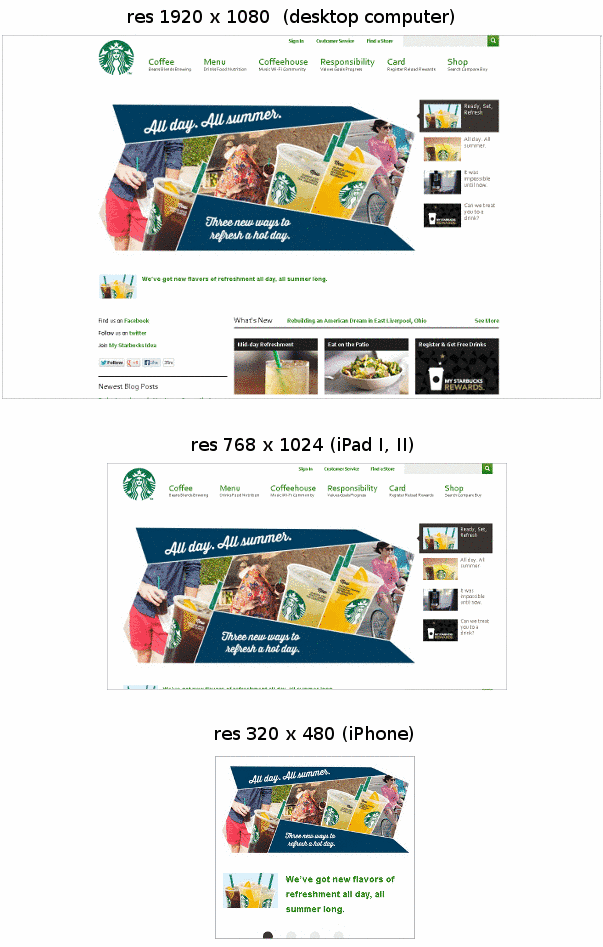
Responsive web design is a modern approach of laying-out and coding a site. In brief, it allows a web page with all its elements (navigation, text, images, blocks, etc) to re-adjust itself depending on the size of the browser window it is being viewed on

So, it allows users to see the same website on a variety of devices (from desktop computer monitors to mobile phones) with a minimum of unnecessary scrolling.
Responsive design or a mobile website version?
Most of the shopping carts have a mobile website version that will work on iPads, iPhones, Android smartphones, etc. For example, CS-Cart has Twigmo, Magento has Magento Mobile
The reasonable question: "What is better a responsive website or a separate mobile website?" Let's see the pros and cons of both options.
1. Responsive design pros
You make it or pay for it once, and it looks good across a wide range of devices.
If you have a responsive website, you don't need to pay and support a mobile version of your website because it already looks good on smartphones, iPads, etc.
Easy to maintain.
You work with one website only.The content providers and SEO specialists don't need to feed two different sites because the mobile and desktop are the same.
Responsive design is recommended by Google.
Google states that responsive web design is the industry best practice. Why? Because responsive design sites have one URL and the same HTML, regardless of device, which makes it easier and more efficient for Google to crawl and index.
2. Responsive design cons
NO cons.
Responsive web design is simply a modern technique of site building that makes your website highly adjusted to changing IT environment.
1. Mobile website pros
The biggest advantage of a mobile version is that you can skip some extra blocks or elements. As a result, your site will look and perform more user-friendly on mobile devices.
But, alternatively, you can keep your desktop website version simple and clear and make it responsive. It will allow you to stay off the separate mobile website.
2. Mobile website cons
You have to manage two separate websites - a desktop version and a shorter mobile version.
It means two admin panels, you have to conduct two SEO campaigns. Google will have to crawl and index multiple versions of the same site.
It is more expensive than having a responsive website.
You will have to pay for a standard website design and for a mobile website version that is usually sold according to a subscription plan.
Bad for social sharing
If people share your website from a mobile site and other people will click a shared link to view from a desktop computer, they will see a stripped down mobile version that doesn't give a positive user experience.
Conclusion
As more and more people get used to browsing the web through their smartphones and tablets, the “One Site Fits All Devices” or "Design once, Sell everywhere" approach soon will be the norm.
Our company has successfully fulfilled several responsive design projects for CS-Cart and Magento and glad to offer our service. You just need to provide us with your design template, and we will make it responsive. Or we can create a responsive design from scratch.
Leave your comment
Your feedback is very important to us. Share your thoughts on what you read, or tell your own story.
Rating